Implementar Messenger
- Para ver la configuración de Messenger:
- Licencia Genesys Cloud CX 2, Genesys Cloud CX 3, Genesys Cloud CX 4, Genesys Cloud CX 2 Digital, Genesys Cloud CX 3 Digital o Genesys Cloud CX 1 Digital Add-on II
- Implementaciones web > Configuraciones > Todos permiso
- Implementaciones web > Despliegues > Todos permiso
- Un flujo de mensajes entrantes
- Para ver el logotipo de la marca campo de carga: Subidas > Activo público > Subida permiso
- Para ver la Knowledge Base campo de selección: conocimiento > base de conocimiento > vista permiso
- Para ver el campo Co-browse: Conversación > Cobrowse > Añadir permiso
- Para ver y actualizar el perfil de contenido: Mensajería > Contenidos admitidos > Añadir, Eliminar, Editar, y Ver permiso
Messenger habilita la mensajería web al proporcionar una ventana de Messenger predefinida que los clientes utilizan para interactuar con bots y agentes. Antes de crear una implementación de Messenger, configurar Messenger y guarde una versión de la configuración.
Messenger también permite la mensajería móvil a través del SDK Headless Transport. Con el SDK de transporte, los desarrolladores móviles pueden crear fácilmente un cliente de mensajería móvil personalizado.
Para desplegar Messenger en su sitio web:
- Cree una implementación de Messenger.
- Implemente el fragmento de Messenger en su sitio web. Puede implementar manualmente el fragmento de Messenger o utilizar Google Tag Manager para implementar el fragmento de Messenger.
Para desplegar Messenger en su plataforma móvil (mensajería móvil personalizada):
- Configure el dominio de despliegue y el ID en el SDK de transporte.
Para administrar su implementación de Messenger, puede:
- Cambiar la configuración de Messenger asignada a una implementación.
- Gestione la mensajería web y los perfiles de contenido compatibles.
- Deshabilitar una implementación de Messenger.
- Eliminar una implementación de Messenger.
Crear una implementación de Messenger
- Hacer clic Administración.
- En Mensaje, haga clic en Despliegues de Messenger.
- Haga clic en Menú > Digital y Telefonía > Mensaje > Despliegues de Messenger.
- Hacer clic Nueva implementación.
- Ingrese un nombre y una descripción.
- En la sección Estado, utilice el conmutador para establecer el estado de la implantación de Messenger.
- Para habilitar el despliegue de Messenger en su sitio web o en su aplicación móvil, active el conmutador. El estado se muestra como Activo.
- Para desactivar el despliegue de Messenger en su sitio web o en su aplicación móvil, desactive el conmutador. El estado se muestra como Inactivo.
- En Seleccione su configuración, haga clic en Seleccionar configuración para seleccionar una versión de una configuración de Messenger para asignarla a esta implantación.
- En el Asignación panel, navegue hasta la configuración de Messenger que desea asignar a la configuración y haga clic en el nombre de la configuración de Messenger.
- Seleccione la versión que desea asignar.
- Hacer clic Ahorrar.
- En Seleccione el perfil de contenido admitido, haga clic en la lista para seleccionar el perfil de contenido que desea asignar a esta implantación. También puede añadir nuevos perfiles de contenido compatibles con , si es necesario.
- En Restringir acceso a dominios, determine si desea permitir todos los dominios o restringir los dominios en los que desea desplegar el fragmento.
- Para permitir todos los dominios, seleccione el Permitir todos los dominios opción. Utilice esta opción con fines de prueba y desarrollo.
- Para restringir dominios, ingrese un dominio y haga clic en Agregar dominio. Puede agregar varios dominios a la lista. Restrinja los dominios para evitar el uso no autorizado de su fragmento desde dominios desconocidos. Si restringe un dominio, Messenger no se ejecuta en ese sitio web y rechaza las solicitudes de API de ese dominio.
- En Seleccione su flujo de arquitectura, seleccione un flujo de mensajes entrantes publicado. Si no se selecciona un flujo, las funciones de mensajería no estarán disponibles.
- En Integraciones Push, seleccione el tipo de integración que desea utilizar para configurar las notificaciones push móviles para Apple Push Notification Service (APNS) y Firebase Cloud Messaging (FCM). Si no selecciona una integración push, no se enviarán notificaciones push.
- Hacer clic Ahorrar. La página Implementaciones de Messenger ahora muestra el fragmento y la clave de implementación. A continuación, copie el fragmento de Messenger y despliegue el fragmento de Messengeret en su sitio web. Si está creando un Messenger personalizado, copie la clave de implementación.
Implemente el fragmento de Messenger en su sitio web
- Hacer clic Administración.
- Debajo Mensaje, haga clic en Implementaciones de Messenger.
- Haga clic en Menú > Digital y Telefonía > Despliegues de Messenger.
- Navegue hasta la implantación de Messenger que desee implantar y haga clic en el nombre de la columna Deployment Name.
- En la sección Opciones de implantación, visualice la clave de implantación en el campo Obtenga su clave de implantación.
- En el campo Identity Resolution, configure su fuente externa y los ajustes de fusión de contactos para asegurarse de que la resolución de identidades funciona como se espera. Para obtener más información, consulte Configurar la resolución de identidades desde la página Admin.
- Debajo Implementa tu fragmento, haga clic en Copiar al portapapeles para copiar el fragmento.
- Pegue el fragmento en la etiqueta
<head>de todas sus páginas web. - Para utilizar la clave de despliegue con su cliente de mensajería personalizado, configúrela en su SDK.
- Hacer clic Administración.
- Debajo Mensaje, haga clic en Implementaciones de Messenger.
- Haga clic en Menú > Digital y Telefonía > Despliegues de Messenger.
- Navegue hasta la implantación de Messenger que desee implantar y haga clic en el nombre de la columna Nombre de la implantación.
- Debajo Implementa tu fragmento, haga clic en Copiar al portapapeles para copiar el fragmento.
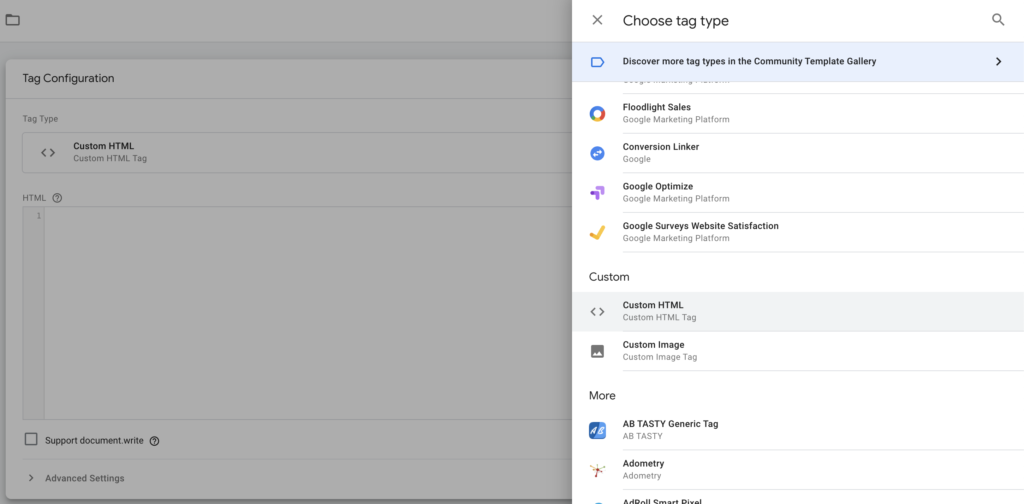
- En Google Tag Manager, cree una nueva etiqueta HTML personalizada.
Haga clic en la imagen para ampliarla.
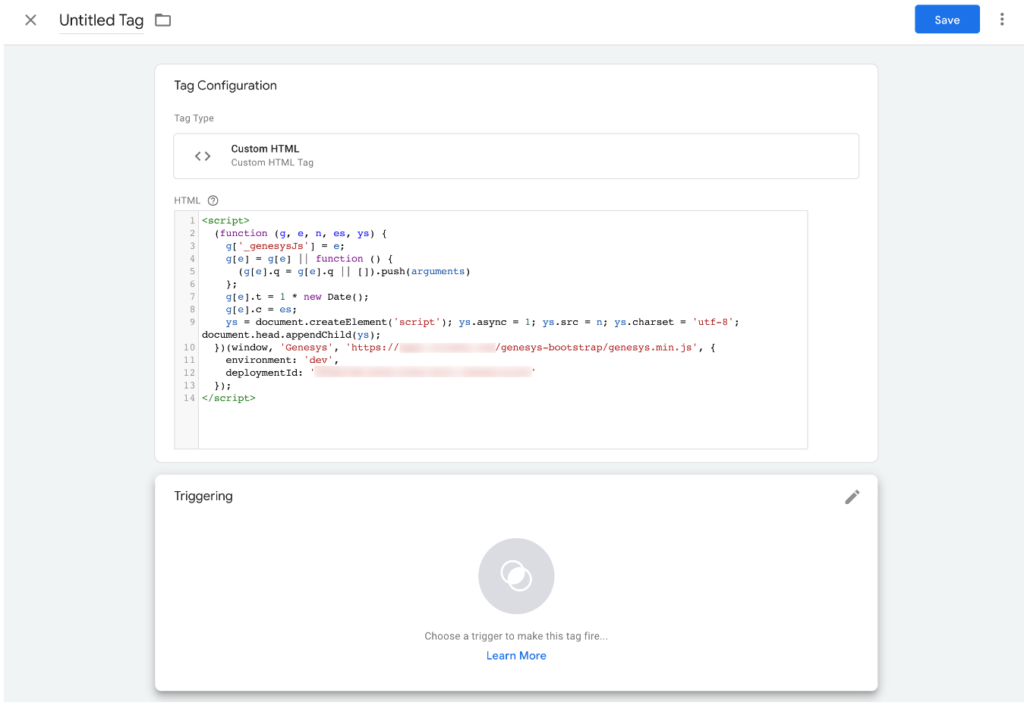
- Pegue el fragmento en el cuerpo de la etiqueta HTML personalizada.
- Encierre el código JavaScript con etiquetas
<script>. Asegúrese de anular el escape del fragmento de código para eliminar los caracteres de escape de nueva línea de
Haga clic en la imagen para ampliarla.
- Guarde la etiqueta.
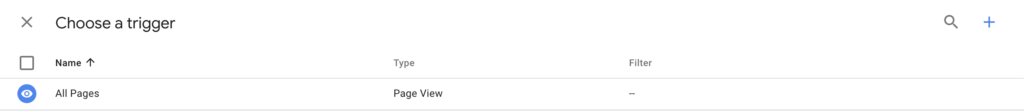
- Selecciona el Todas las páginas desencadenar.

- Guarde la etiqueta con un nombre significativo, como Etiqueta de Messenger.
Haga clic en la imagen para ampliarla.
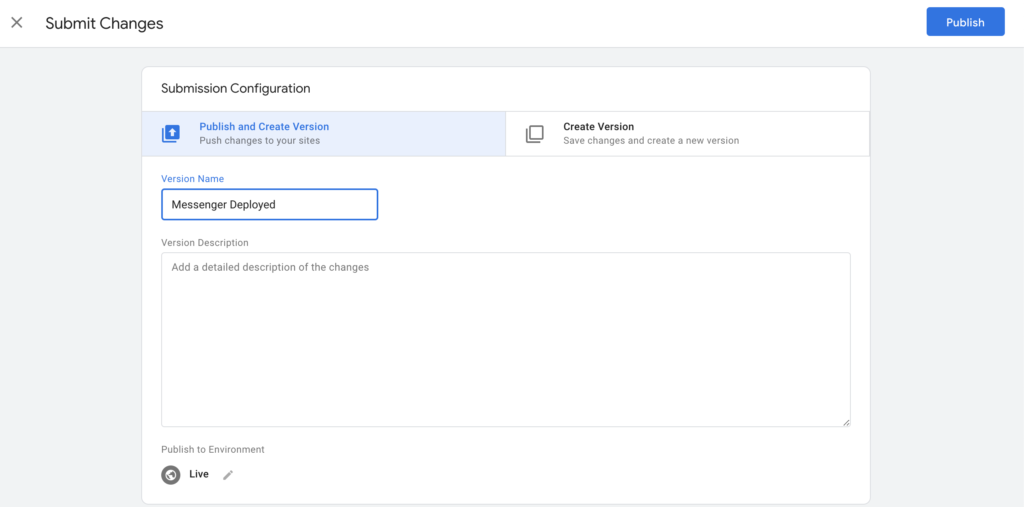
- Hacer clic Enviar
- Hacer clic Publicar para publicar la etiqueta en todas las páginas de su sitio web.
Haga clic en la imagen para ampliarla.
- Para que sea compatible con los navegadores móviles, su sitio web debe incluir la configuración ideal de viewport en la etiqueta <meta>. Por ejemplo:
<meta name="viewport" content="width=device-width, initial-scale=1">. Para obtener más información sobre el uso de la metaetiqueta viewport para controlar el diseño en navegadores móviles, consultey aquí. - Considere si es necesario actualizar su Política de Seguridad de Contenidos (CSP) para permitir la instalación de recursos de Messenger en su sitio web. Para obtener más información sobre las políticas de seguridad, consulte Política de seguridad de contenidos.

