Variables de secuencia de comandos dinámicas
Las variables dinámicas calculan sus propios valores mediante la ejecución de sentencias y expresiones lógicas. Una variable dinámica se asigna a sí misma el resultado de un cálculo u operación. Cuando añada variables, verá que los tipos de variables dinámicas se identifican en la lista con el icono de un rayo para diferenciarlas de otros tipos de variables. Las variables dinámicas son para Cadena, Número y Verdadero/Falso.
El valor de una variable dinámica es el resultado de sentencias tipo JavaScript, que pueden incluir expresiones Math.js seleccionadas y funciones adicionales desarrolladas por Genesys. Una expresión lógica en una variable dinámica puede evaluar el estado de otras variables. Para más información, consulte operadores y funciones aritméticas, referencia de funciones MathJS, y funciones adicionales que puede utilizar en variables dinámicas.
Cada tipo de variable dinámica le permite incrustar una expresión. Estas declaraciones definen el valor de la variable, potencialmente basado en otras variables. El resultado debe coincidir con el tipo de variable dinámica. Por ejemplo, el código de una cadena dinámica debe evaluarse como un valor de cadena.
math.add(1,3), conviértala en add(1,3) en su variable dinámica. O, si el código de ejemplo en la documentación de MathJS es algo como math.fraction(numerator, denominator), la variable numérica dinámica equivalente es la parte fraction(numerator, denominator).En cuanto a la asignación a la variable dinámica, no lo hace explícitamente; el último valor evaluado se asigna a la variable dinámica. Por ejemplo, si ingresa estas expresiones como una variable dinámica:
x = 5; y = x + 2; x
Las tres expresiones se evalúan en orden descendente. El valor de la última expresión se asigna a la variable dinámica. En este ejemplo, x tiene un valor de 5, que se asigna a la variable dinámica.
Ejemplo 1: Utilice un número dinámico para calcular las entradas del usuario en un formulario
En este ejemplo, una variable numérica dinámica calcula el resultado de varios valores ingresados en un formulario.

En el modo de diseño, una pila vertical de cuadros de entrada solicita la entrada del usuario.

En el modo de vista previa o en tiempo de ejecución, los valores introducidos en el formulario se calculan mediante sentencias en la variable dNum_TestNum, y se muestra el resultado.
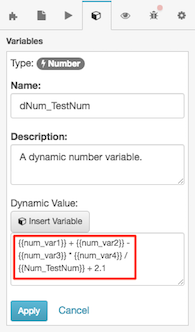
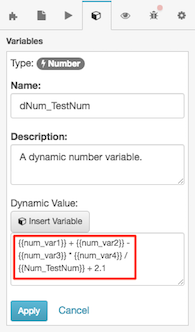
La variable dNum_TestNum contiene la fórmula que realiza este cálculo:
{{num_var1}} + {{num_var2}} - {{num_var3}} * {{num_var4}} / {{Num_TestNum}} + 2.1

Para los valores que se muestran arriba, el cálculo es:
10 + 10 - 4 * 2 / 2 + 2.1
El cálculo se realiza siempre que cambia una de las variables que utiliza el cálculo.
En el ejemplo mostrado, el resultado almacenado en dNum_TestNum es 18,1.
Ejemplo 2: Utilice un verdadero / falso (booleano) dinámico para determinar si las variables numéricas coinciden
En este ejemplo, una variable booleana dinámica devuelve true si las entradas numéricas coinciden o false si no coinciden.

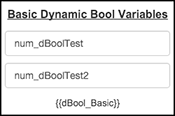
En el modo de diseño, la página muestra dos entradas numéricas cuyos valores se almacenan en variables numéricas. El código en un booleano dinámico los compara por igualdad.

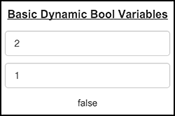
En el modo de vista previa o en tiempo de ejecución, los valores ingresados en el formulario se comparan para determinar la igualdad.

La fórmula en dBool_Basic es:
{{num_dBoolTest}} == {{num_dBoolTest2}}
Para los valores mostrados, el valor de dBool_Basic es false ya que 2 no es igual a 1.
El resultado se calcula siempre que cambia el valor de cualquiera de las variables de entrada.
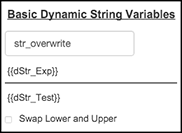
Ejemplo 3: Manipulaciones de cuerdas
En los dos ejemplos siguientes, las variables de cadena dinámicas de analizan y reescriben la entrada del usuario. Una expresión en la variable dStr_Exp reescribe el texto escrito por el usuario en "Esto es divertido". Una expresión en dStr_Test invierte mayúsculas y minúsculas cuando una casilla de verificación cambia de estado.

El texto introducido por el usuario se almacena en str_overwrite. Debajo está la variable dinámica dStr_Exp que realiza esta expresión:
slice("This is fun.", 0 ,length({{str_overwrite}}))
En el modo de vista previa o en tiempo de ejecución, cualquier texto escrito se redacta de nuevo. La cadena se reescribe cuando cambia el valor de str_overwrite.

La casilla Intercambiar mayúsculas y minúsculas alterna entre las mayúsculas y minúsculas de dStr_Test. Su fórmula es:
ifElse({{bool_swapLowerUpper}} == false, lower(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + upper(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)), upper(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + lower(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)))
Marque la casilla para invertir la caja de la cuerda.
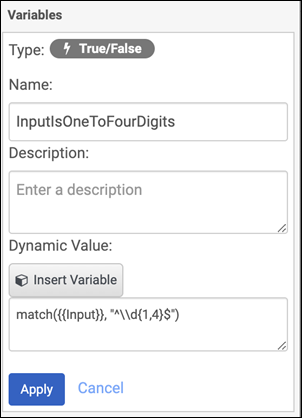
Ejemplo 4: Utilizar una expresión regular para validar cadenas y números
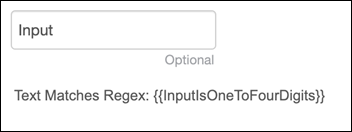
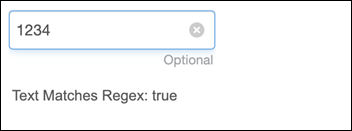
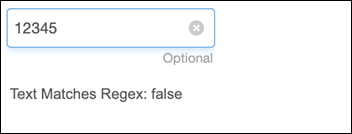
En este ejemplo, una variable booleana dinámica devuelve true si la cadena de entrada coincide con la expresión regular proporcionada:

El regex utilizado aquí es ^\\d{1,4}$: - el regex principal es \d{1,4} (entre uno y cuatro dígitos): la barra se duplica (se escapa) porque es una cadena JavaScript, y se envuelve en ^ y $ para aplicar el patrón a las cadenas completas: por defecto, se permiten coincidencias parciales, por lo que sin esta envoltura, 12345 pasaría debido a la coincidencia parcial "1234".



Para más detalles sobre las Expresiones Regulares y su depuración, consulte Regexr.

