Diseños de script de ejemplo
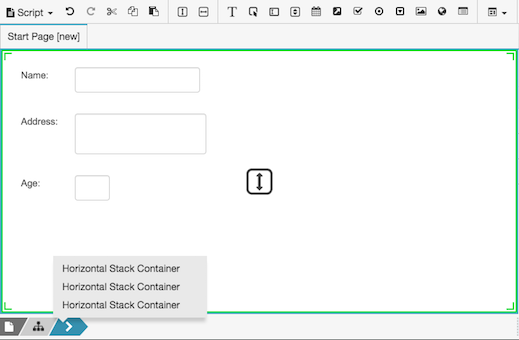
Puede crear diseños de página complejos mezclando o anidando contenedores horizontales y verticales. Por ejemplo, si agrega tres pilas horizontales a la pila vertical predeterminada, entonces cada pila horizontal es una fila que puede contener alguna combinación de componentes:

Ejemplo 1: Cree un diseño que coloque los campos en filas
-
Coloque una fila de elementos en una pila horizontal principal, que a su vez está dentro del contenedor de pila vertical raíz.

-
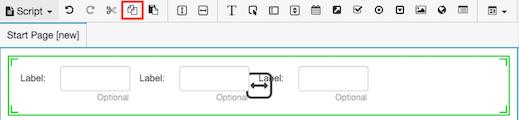
Seleccione la pila horizontal y cópiela en el portapapeles.

-
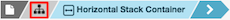
Seleccione el contenedor raíz haciendo clic en su icono.

-
Hacer clic Pegar para crear una fila adicional. Repita los pasos anteriores para agregar filas adicionales según sea necesario.

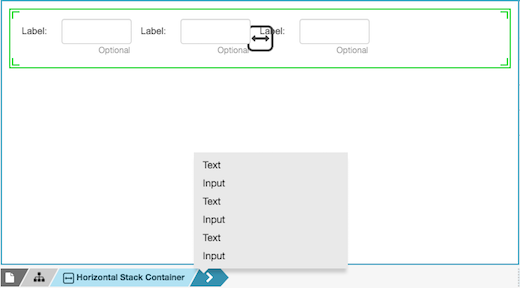
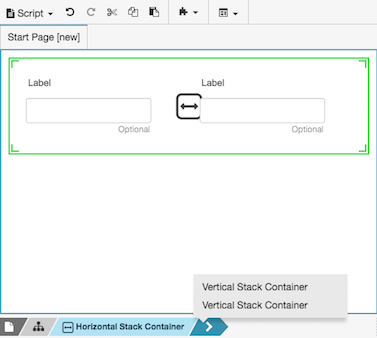
Ejemplo 2: Coloque las etiquetas sobre los componentes
Para colocar etiquetas sobre los componentes, agregue pilas verticales a un contenedor de pila horizontal:

Hay muchas combinaciones posibles. Como práctica recomendada, seleccione el contenedor principal antes de agregarle un componente.

