Componente de secuencia de comandos de formulario de lista de contactos
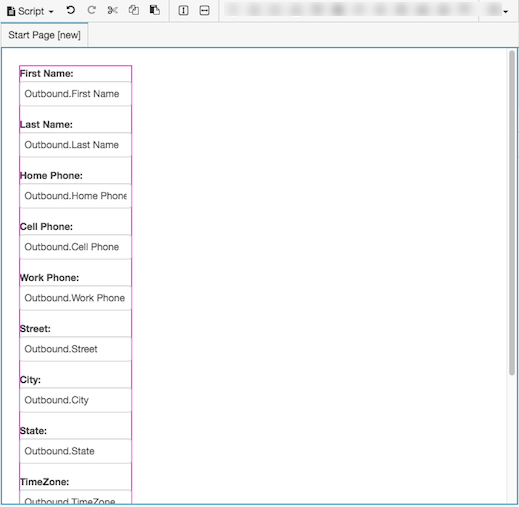
Este componente inserta un formulario simple que los agentes pueden usar para actualizar los datos de la lista de contactos. El formulario es una lista vertical de controles de cuadro de texto etiquetados, uno para cada columna de la lista de contactos.
-
Como requisito previo, debe asociar el script con la lista de contactos utilizada por una campaña saliente. De lo contrario, el editor de secuencias de comandos oculta el icono para insertar un formulario. Para obtener más información sobre cómo elegir una lista de contactos para la propiedad de salida de la secuencia de comandos, consulte el contenido sugerido.
-
Haga clic en el Formulario de lista de contactos en la barra de herramientas del componente.

El editor de secuencias de comandos agrega componentes de entrada para cada columna de la lista de contactos.

-
No puede agregar ni eliminar elementos, pero puede establecer las propiedades del componente.
Configura el ancho a un tamaño fijo, para que crezca según sea necesario para mostrar contenido o para consumir tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Configuración Descripción 
El tamaño automático configura el componente para que se reduzca o crezca de acuerdo con su contenido. Por ejemplo, el ancho de una etiqueta puede crecer dependiendo de la cantidad de texto que contenga. 
El estiramiento permite que un componente consuma tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Si dos componentes están configurados para estirarse, a ambos se les asigna el 50% del espacio restante de forma predeterminada. Esta proporción se puede ajustar cambiando el valor de peso.
Por ejemplo, si configura un componente con un peso de 200 y el otro con un peso de 100, el primer componente ocupará dos tercios del espacio restante, mientras que el otro solo ocupará un tercio. El primer componente aparece dos veces el tamaño del otro componente, ya que su peso era dos veces el peso del segundo componente.

Establece un tamaño fijo en píxeles. Puede escribir un valor entero en el cuadro o usar flechas hacia arriba o hacia abajo para incrementar o disminuir el tamaño. Estas flechas son visibles cuando el componente tiene el foco. Configura la altura a un tamaño fijo, para que crezca según sea necesario para mostrar contenido o para consumir tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Configuración Descripción 
El tamaño automático configura el componente para que se reduzca o crezca de acuerdo con su contenido. 
Establece un tamaño fijo en píxeles. Puede escribir un valor entero en el cuadro o usar flechas hacia arriba o hacia abajo para incrementar o disminuir el tamaño. Estas flechas son visibles cuando el componente tiene el foco. 
El estiramiento permite que un componente consuma tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Si dos componentes están configurados para estirarse, a ambos se les asigna el 50% del espacio restante de forma predeterminada. Esta proporción se puede ajustar cambiando el valor de peso.
Por ejemplo, si configura un componente con un peso de 200 y el otro con un peso de 100, el primer componente ocupará dos tercios del espacio restante, mientras que el otro solo ocupará un tercio. El primer componente aparece dos veces el tamaño del otro componente, ya que su peso era dos veces el peso del segundo componente.
Alinea un componente a la izquierda, a la derecha o al centro, en relación con su contenedor principal.
Consejo: Un componente no puede alinearse verticalmente al centro si el ajuste Altura de su contenedor padre esAuto Sizing. Para corregir esto, establezca la altura del contenedor padre enStretcho en una altura fija enPixels.Configuración Ejemplo 











Los márgenes establecen el espaciado izquierdo, derecho, superior e inferior alrededor de un borde.

-
Para actualizar opcionalmente todos los valores de los márgenes a la vez, presione el Establecer todos botón de Margen en el panel de propiedades.

-
Haga clic en el campo de valor para obtener un margen. Aparece un control de giro en ese campo.
-
Utilice el control de giro para aumentar o disminuir el margen. Si Establecer todos se seleccionó, el cambio se aplica a todos los márgenes.

El componente se reposiciona inmediatamente utilizando su nueva configuración de margen.
Establece la visibilidad de un componente según el valor de una variable booleana (verdadera o falsa).
- Haga clic en el grupo de propiedades Layout.
- En Visible, haga clic en Seleccionar variable.
- Seleccione una variable u, opcionalmente, cree una nueva variable Sí / No y luego asigne esa nueva variable a la Visible propiedad.
En tiempo de ejecución, el componente es visible cuando el valor de la variable es Verdadero. Por el contrario, está oculto cuando el valor de la variable es Falso.
El relleno define el espacio entre el borde interior y el contenido. Un margen establece el espacio fuera de un borde, mientras que el relleno agrega espacio dentro de un borde.

-
Para actualizar opcionalmente todos los valores de relleno a la vez, presione el Establecer todos botón de Relleno en el panel de propiedades.

-
Haga clic en el campo de valor de un elemento de borde. Aparece un control de giro en ese campo.
-
Utilice el control de giro para aumentar o reducir el ancho del borde. Si se seleccionó Establecer todo, el cambio se aplica a todos los valores.

El componente se reposiciona inmediatamente usando su nueva configuración de relleno.
-

