Componente de secuencia de comandos de contenedor de pila vertical
Una pila vertical es un contenedor principal que organiza los componentes secundarios verticalmente. Para organizar los componentes horizontalmente, use un contenedor de pila horizontal.
Nota: Cada página de secuencia de comandos tiene un contenedor de pila vertical predeterminado que contiene todo lo agregado a esa página. No puede eliminar este componente raíz, pero puede modificar sus propiedades y agregarle componentes.
-
Debido a que el contenedor predeterminado es un contenedor de pila vertical, es posible que no necesite agregar uno adicional. Para agregar otro, haga clic en el Contenedor de pila vertical en la barra de herramientas del componente.

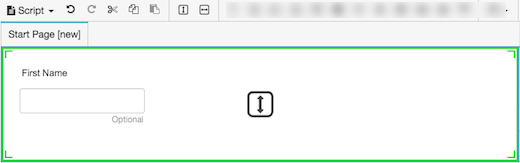
Cuando selecciona un contenedor de pila vertical, el editor de secuencias de comandos muestra un indicador de dirección hacia abajo. La flecha indica cómo los nuevos componentes agregados al control se alinean entre sí.
Para una pila vertical, el editor de secuencias de comandos coloca los nuevos componentes debajo del componente anterior. Si agrega un componente de texto, seguido de una entrada, el editor apila los controles verticalmente.

-
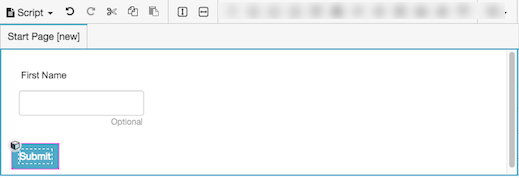
Si agrega otro componente usando la barra de herramientas, el contenedor lo coloca debajo del elemento seleccionado actualmente.

-
Opcionalmente, establezca las propiedades de este componente.
Común
Configura el ancho a un tamaño fijo, para que crezca según sea necesario para mostrar contenido o para consumir tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Configuración Descripción 
El tamaño automático configura el componente para que se reduzca o crezca de acuerdo con su contenido. Por ejemplo, el ancho de una etiqueta puede crecer dependiendo de la cantidad de texto que contenga. 
El estiramiento permite que un componente consuma tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Si dos componentes están configurados para estirarse, a ambos se les asigna el 50% del espacio restante de forma predeterminada. Esta proporción se puede ajustar cambiando el valor de peso.
Por ejemplo, si configura un componente con un peso de 200 y el otro con un peso de 100, el primer componente ocupará dos tercios del espacio restante, mientras que el otro solo ocupará un tercio. El primer componente aparece dos veces el tamaño del otro componente, ya que su peso era dos veces el peso del segundo componente.

Establece un tamaño fijo en píxeles. Puede escribir un valor entero en el cuadro o usar flechas hacia arriba o hacia abajo para incrementar o disminuir el tamaño. Estas flechas son visibles cuando el componente tiene el foco. Configura la altura a un tamaño fijo, para que crezca según sea necesario para mostrar contenido o para consumir tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Configuración Descripción 
El tamaño automático configura el componente para que se reduzca o crezca de acuerdo con su contenido. 
Establece un tamaño fijo en píxeles. Puede escribir un valor entero en el cuadro o usar flechas hacia arriba o hacia abajo para incrementar o disminuir el tamaño. Estas flechas son visibles cuando el componente tiene el foco. 
El estiramiento permite que un componente consuma tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Si dos componentes están configurados para estirarse, a ambos se les asigna el 50% del espacio restante de forma predeterminada. Esta proporción se puede ajustar cambiando el valor de peso.
Por ejemplo, si configura un componente con un peso de 200 y el otro con un peso de 100, el primer componente ocupará dos tercios del espacio restante, mientras que el otro solo ocupará un tercio. El primer componente aparece dos veces el tamaño del otro componente, ya que su peso era dos veces el peso del segundo componente.
El relleno define el espacio entre el borde interior y el contenido. Un margen establece el espacio fuera de un borde, mientras que el relleno agrega espacio dentro de un borde.

-
Para actualizar opcionalmente todos los valores de relleno a la vez, presione el Establecer todos botón de Relleno en el panel de propiedades.

-
Haga clic en el campo de valor de un elemento de borde. Aparece un control de giro en ese campo.
-
Utilice el control de giro para aumentar o reducir el ancho del borde. Si se seleccionó Establecer todo, el cambio se aplica a todos los valores.

El componente se reposiciona inmediatamente usando su nueva configuración de relleno.
Establece el color de fondo en uno de los siguientes:

-
Defecto: Asigna el color predeterminado.
-
Color: Le permite seleccionar de una paleta de colores comunes o elegir la suya propia ingresando valores RGB o moviendo el selector de color a una nueva posición del espectro. La configuración del color del texto y del fondo es una propiedad del panel Appearance. Este panel de propiedades sólo está disponible para los componentes que tienen la funcionalidad de color.
Hacer clic Escoger para asignar la selección actual.
-
Variable: Asigna un color almacenado en una variable de cadena. Por ejemplo, para asignar azul oscuro:
-
Haga clic en el Variables pestaña.
-
Hacer clic + para agregar una variable.

-
Seleccione Cuerda como el tipo de valor que almacena la nueva variable.
-
Escriba un nombre descriptivo en el cuadro Nombre.
-
Colocar Valor predeterminadomi a 0000FF o # 0000FF, que es el código hexadecimal para azul oscuro.

- Hacer clic Solicitar.
-
Asigne la variable a esta propiedad de color.

-
Para cambiar el color de fondo de una página de secuencia de comandos
Para establecer el color de fondo de una página completa, asigne un color de fondo a su contenedor vertical raíz.
-
En la barra de migas de pan, haga clic en el icono del contenedor raíz.

-
Debajo Común o Apariencia, asigne un color de fondo diferente.

Puede crear efectos interesantes asignando diferentes colores de fondo a otros contenedores.

El borde define el espacio entre el relleno y el margen. Un margen establece el espacio fuera de un borde, mientras que el relleno agrega espacio entre el borde y el componente.

-
Para actualizar opcionalmente todos los valores de borde a la vez, presione el botón Establecer todo para Borde en el panel de propiedades.

-
Haga clic en el campo de valor de un elemento de borde. Aparece un control de giro en ese campo.
-
Utilice el control de giro para aumentar o reducir el ancho del borde. Si se seleccionó Establecer todo, el cambio se aplica a todos los valores de relleno.

El componente se reposiciona inmediatamente utilizando su nueva configuración de borde.
Diseño
Configura el ancho a un tamaño fijo, para que crezca según sea necesario para mostrar contenido o para consumir tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Configuración Descripción 
El tamaño automático configura el componente para que se reduzca o crezca de acuerdo con su contenido. Por ejemplo, el ancho de una etiqueta puede crecer dependiendo de la cantidad de texto que contenga. 
El estiramiento permite que un componente consuma tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Si dos componentes están configurados para estirarse, a ambos se les asigna el 50% del espacio restante de forma predeterminada. Esta proporción se puede ajustar cambiando el valor de peso.
Por ejemplo, si configura un componente con un peso de 200 y el otro con un peso de 100, el primer componente ocupará dos tercios del espacio restante, mientras que el otro solo ocupará un tercio. El primer componente aparece dos veces el tamaño del otro componente, ya que su peso era dos veces el peso del segundo componente.

Establece un tamaño fijo en píxeles. Puede escribir un valor entero en el cuadro o usar flechas hacia arriba o hacia abajo para incrementar o disminuir el tamaño. Estas flechas son visibles cuando el componente tiene el foco. Configura la altura a un tamaño fijo, para que crezca según sea necesario para mostrar contenido o para consumir tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Configuración Descripción 
El tamaño automático configura el componente para que se reduzca o crezca de acuerdo con su contenido. 
Establece un tamaño fijo en píxeles. Puede escribir un valor entero en el cuadro o usar flechas hacia arriba o hacia abajo para incrementar o disminuir el tamaño. Estas flechas son visibles cuando el componente tiene el foco. 
El estiramiento permite que un componente consuma tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
Si dos componentes están configurados para estirarse, a ambos se les asigna el 50% del espacio restante de forma predeterminada. Esta proporción se puede ajustar cambiando el valor de peso.
Por ejemplo, si configura un componente con un peso de 200 y el otro con un peso de 100, el primer componente ocupará dos tercios del espacio restante, mientras que el otro solo ocupará un tercio. El primer componente aparece dos veces el tamaño del otro componente, ya que su peso era dos veces el peso del segundo componente.
Alinea un componente a la izquierda, a la derecha o al centro, en relación con su contenedor principal.
Consejo: Un componente no puede alinearse verticalmente al centro si el ajuste Altura de su contenedor padre esAuto Sizing. Para corregir esto, establezca la altura del contenedor padre enStretcho en una altura fija enPixels.Configuración Ejemplo 











La disposición secundaria determina cómo se organiza el contenido de un contenedor si el contenedor tiene espacio adicional.
Esta configuración está deshabilitada si el ancho y la altura de un contenedor es de tamaño automático. El tamaño automático le dice al contenedor que se expanda al tamaño de los elementos que contiene. Dado que eso no permite espacio adicional, las propiedades de la disposición secundaria no tienen significado y están deshabilitadas. Para habilitar la disposición secundaria, establezca el ancho del contenedor en píxeles o para estirar.
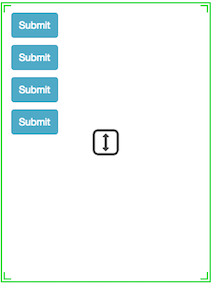
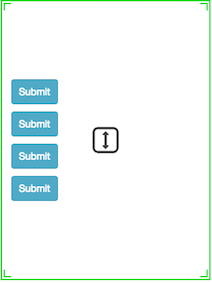
Cuando un contenedor tiene espacio adicional, puede seleccionar una de las siguientes opciones para influir en cómo se distribuye el espacio:
-
Comienzo—Los contenidos se distribuyen al inicio del contenedor.

-
Centrar—Los contenidos se distribuyen al centro del contenedor.

-
Fin—Los contenidos se distribuyen hasta el final del contenedor.

Los márgenes establecen el espaciado izquierdo, derecho, superior e inferior alrededor de un borde.

-
Para actualizar opcionalmente todos los valores de los márgenes a la vez, presione el Establecer todos botón de Margen en el panel de propiedades.

-
Haga clic en el campo de valor para obtener un margen. Aparece un control de giro en ese campo.
-
Utilice el control de giro para aumentar o disminuir el margen. Si Establecer todos se seleccionó, el cambio se aplica a todos los márgenes.

El componente se reposiciona inmediatamente utilizando su nueva configuración de margen.
Establece la visibilidad de un componente según el valor de una variable booleana (verdadera o falsa).
- Haga clic en el grupo de propiedades Layout.
- En Visible, haga clic en Seleccionar variable.
- Seleccione una variable u, opcionalmente, cree una nueva variable Sí / No y luego asigne esa nueva variable a la Visible propiedad.
En tiempo de ejecución, el componente es visible cuando el valor de la variable es Verdadero. Por el contrario, está oculto cuando el valor de la variable es Falso.
El relleno define el espacio entre el borde interior y el contenido. Un margen establece el espacio fuera de un borde, mientras que el relleno agrega espacio dentro de un borde.

-
Para actualizar opcionalmente todos los valores de relleno a la vez, presione el Establecer todos botón de Relleno en el panel de propiedades.

-
Haga clic en el campo de valor de un elemento de borde. Aparece un control de giro en ese campo.
-
Utilice el control de giro para aumentar o reducir el ancho del borde. Si se seleccionó Establecer todo, el cambio se aplica a todos los valores.

El componente se reposiciona inmediatamente usando su nueva configuración de relleno.
Apariencia
Establece el color de fondo en uno de los siguientes:

-
Defecto: Asigna el color predeterminado.
-
Color: Le permite seleccionar de una paleta de colores comunes o elegir la suya propia ingresando valores RGB o moviendo el selector de color a una nueva posición del espectro. La configuración del color del texto y del fondo es una propiedad del panel Appearance. Este panel de propiedades sólo está disponible para los componentes que tienen la funcionalidad de color.
Hacer clic Escoger para asignar la selección actual.
-
Variable: Asigna un color almacenado en una variable de cadena. Por ejemplo, para asignar azul oscuro:
-
Haga clic en el Variables pestaña.
-
Hacer clic + para agregar una variable.

-
Seleccione Cuerda como el tipo de valor que almacena la nueva variable.
-
Escriba un nombre descriptivo en el cuadro Nombre.
-
Colocar Valor predeterminadomi a 0000FF o # 0000FF, que es el código hexadecimal para azul oscuro.

- Hacer clic Solicitar.
-
Asigne la variable a esta propiedad de color.

-
Para cambiar el color de fondo de una página de secuencia de comandos
Para establecer el color de fondo de una página completa, asigne un color de fondo a su contenedor vertical raíz.
-
En la barra de migas de pan, haga clic en el icono del contenedor raíz.

-
Debajo Común o Apariencia, asigne un color de fondo diferente.

Puede crear efectos interesantes asignando diferentes colores de fondo a otros contenedores.

El borde define el espacio entre el relleno y el margen. Un margen establece el espacio fuera de un borde, mientras que el relleno agrega espacio entre el borde y el componente.

-
Para actualizar opcionalmente todos los valores de borde a la vez, presione el botón Establecer todo para Borde en el panel de propiedades.

-
Haga clic en el campo de valor de un elemento de borde. Aparece un control de giro en ese campo.
-
Utilice el control de giro para aumentar o reducir el ancho del borde. Si se seleccionó Establecer todo, el cambio se aplica a todos los valores de relleno.

El componente se reposiciona inmediatamente utilizando su nueva configuración de borde.
-

