Pantalla emergente en las extensiones del navegador Genesys Cloud
La funcionalidad de pantalla emergente permite a los agentes ver páginas web según el comportamiento preconfigurado. Cuando se alerta una interacción, las extensiones pueden mostrar una página web en una nueva pestaña del navegador.
Los administradores pueden configurar las extensiones para que aparezcan en pantalla para llamadas entrantes, chat, correo electrónico, mensajes (incluida la mensajería web Genesys Cloud) e interacciones de correo de voz ACD. El proceso para configurar las ventanas emergentes difiere según el tipo de interacción.
Llamadas entrantes, devolución de llamada, correo electrónico, mensajes (incluida la mensajería web de Genesys Cloud) e interacciones de correo de voz ACD
Las extensiones usan el atributo personalizado BR_URLPop para mostrar una página web específica para llamadas entrantes, devolución de llamada, correo electrónico, mensajes y interacciones de correo de voz ACD.
Este procedimiento se basa en gran medida en la configuración del arquitecto y solo describe los pasos de alto nivel. Para más información, ver Descripción general del arquitecto, Crea un nuevo flujo, Establecer acción de datos del participante, y Agregar una acción Establecer datos del participante a una tarea.
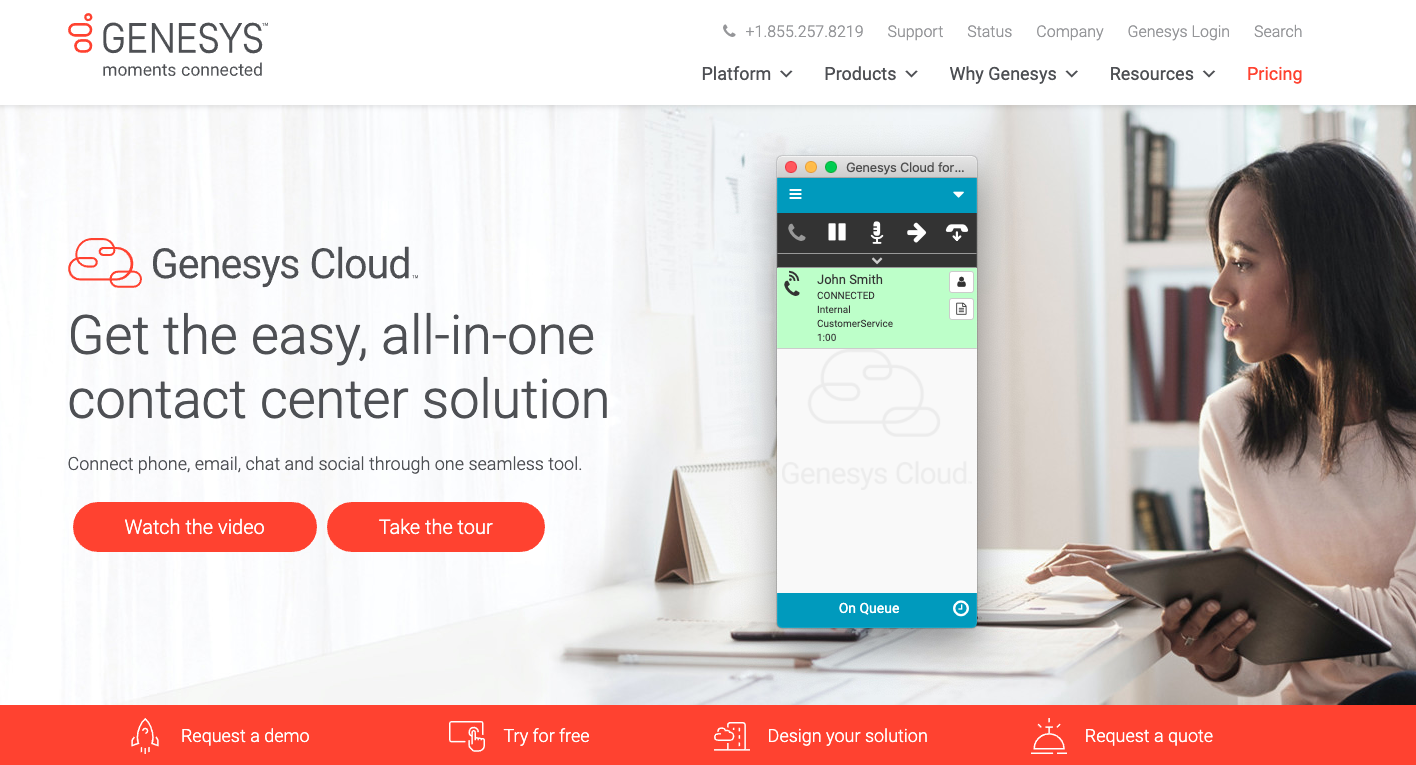
La pantalla de ejemplo muestra una página web específica para interacciones de llamadas entrantes.
- En Architect, cree un flujo de llamadas entrantes.
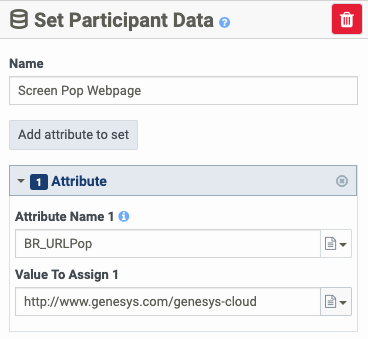
- Agregar una tarea con Establecer datos del participante como la acción.
Nota: Este ejemplo utiliza la acción Establecer datos del participante para establecer un atributo de llamada. La información utilizada para establecer el atributo en la llamada podría provenir de varios lugares diferentes: inmersión de datos, entrada de datos de la persona que llama, información del grupo de trabajo, una URL estática o una combinación de otros atributos.
- En el Nombre del Atributo caja, tipo BR_URLPop.
- En el Valor para asignar , agregue un enlace completo para la página que aparece cuando una interacción entrante contiene este atributo personalizado. En este ejemplo, el valor es una URL estática.

- Agrega un Transferir a ACD acción al flujo.
- Selecciona el Cola que recibe esta llamada.
- Hacer clic Publicar .
Cuando entra una llamada a través de este flujo de llamadas, a la llamada se le asigna el atributo personalizado de BR_URLPop con un valor de https://www.genesys.com/genesys-cloud. A continuación, la extensión muestra la página web de Genesys.

Interacciones de chat
Las extensiones utilizan el atributo personalizado BR_URLPop para mostrar una página web específica para interacciones de chat. Puede agregar el atributo personalizado BR_URLPop al código subyacente de su widget de chat o asociarlo con un cuadro en el widget de chat.
Establezca el atributo personalizado en una página web, como https://www.genesys.com. La información utilizada para configurar BR_URLPop podría provenir de diferentes lugares: inmersión de datos, entrada de datos de chat, información del grupo de trabajo, una URL estática o una combinación de otros atributos.
Por ejemplo, para mostrar una página web sobre un determinado producto sobre el que el cliente tiene preguntas, asocie el atributo personalizado con una lista de productos en su widget de chat. Cuando un cliente selecciona un producto en el widget de chat, la pantalla de atributos personalizados muestra la página web del producto seleccionado.
Para obtener más información sobre cómo agregar atributos personalizados a un widget de chat, consulte chat web (Centro de desarrolladores de Genesys Cloud).
Para obtener más información sobre las extensiones, consulte Acerca de las extensiones del navegador Genesys Cloud.

